「がとらぼ」の人のクルマは古い。そして、高速を使わない予定で購入して実際にそのまま使わなかったらしくETC車載器が付いていません。今どきETC無しはどうよ?ということでETC車載器を取り付けることにしました。もちろん「がとらぼ」の人はケチなのでETC 2.0対応機なんか買いません。取り付けとセットアップをカーショップなどに頼むと無駄に高いのでアマゾンでセットアップ込みで販売されているものを購入し自分で取り付けることにしました。パナソニックのCY-ET926Dの方が安くて人気があったようですが、天の邪鬼なのでワザと外して日立のHF-EV715にしました。

(2024年04月27日 6:00時点の参考価格)

ETCのセットアップ込みということで、アマゾンで注文と同時にスキャンした車検証と印刷済みの委任状をアマゾンの「店への問い合わせ」を使って添付して送信しました。FAXは使っていません。夜に注文したということもあり注文の2日後に到着しました。セットアップを行ってからの発送と考えると店側はおそろしく手際が良いといえます。

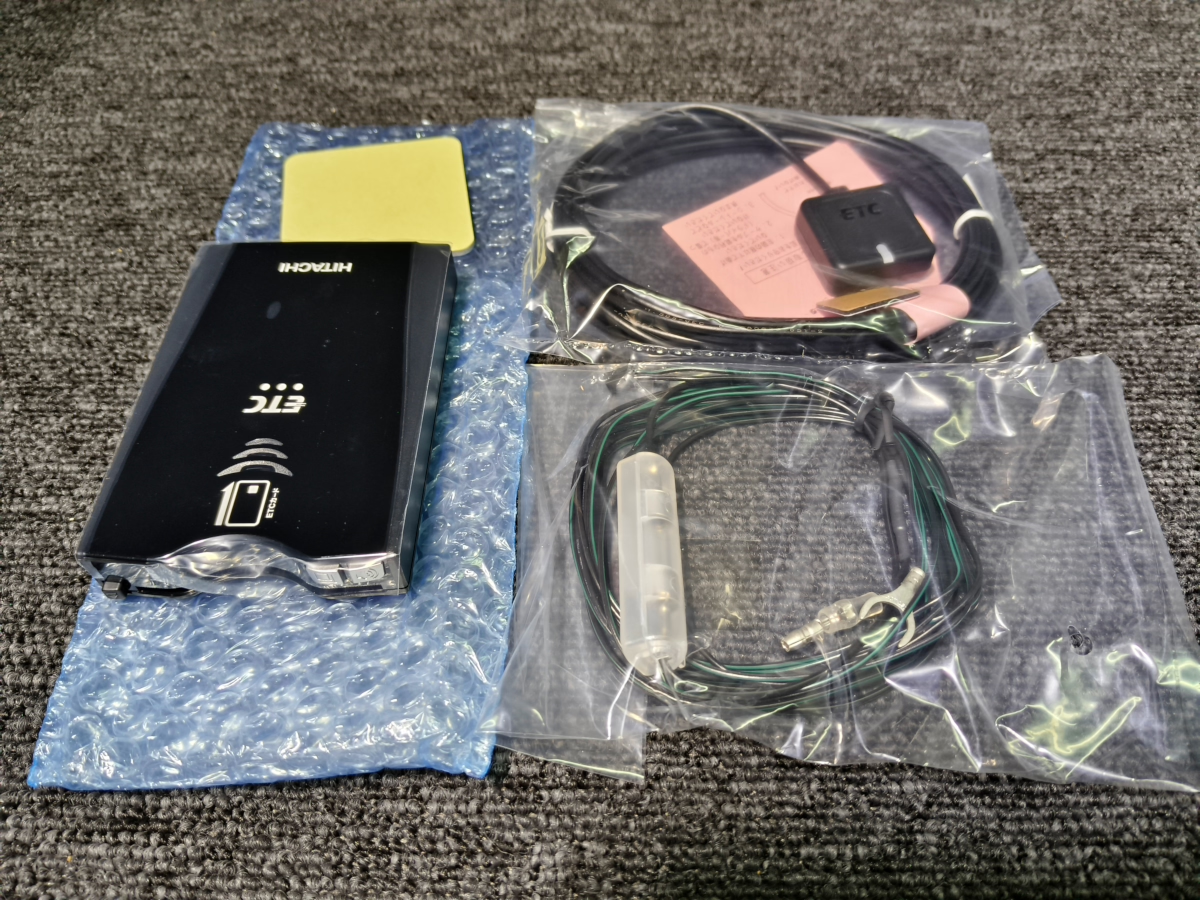
中身はこんな感じ。セットアップ込みなのでセットアップ証明書が入っているのが普通の店での購入とは異なります。もちろん、ETC車載器本体に車両情報が入力されている筈ですがこれは目には見えません。

左がETC車載器本体、その上に見える黄色い四角が設置用の両面テープ、右上がETC用のアンテナユニット、右下がETC車載器用の電源ケーブル(ヒューズ付き)です。

電源ケーブルはギボシ付きの電源(+)とクワ端子の付いたアース(−)になっています。ETC車載器の電源は、接触が悪くて通電しない状態になってはいけないのでシガーソケットに挿す方式(シガープラグ)にしてはいけないということになっていますが、シガーソケット(アクセサリ)電源のラインに接続してはいけないという意味ではありません。多くの人はクルマの車内側ヒューズボックスのヒューズに接続するようですが、「がとらぼ」の人のクルマはヒューズボックスが見づらいのでシガーソケット(アクセサリ)電源の系統に接続することにしました。

今年(2024年)の2月に小学生1年生でもできるクルマのアクセサリソケットの分岐増設で分岐増設したシガーソケットのラインをさらに分岐します。両端がキボシ付きの分岐ケーブルを2本(赤と黒)自作しました。また、ETCの電源ケーブルについていたボディアース用のクワ端子を切り落としてこちらもギボシにしました。ETC車載器の電源ケーブルは一応色違いの2本のケーブルなのでよく見れば+と−を間違えることがないようになってはいますが、赤と黒ほどわかりやすい色ではないので+の端子側にはピンクのテープを巻いて間違いを起こさないようにしました。

自作した分岐ケーブルの片側にETC車載器の電源ケーブルを接続し、シガーソケット裏で分岐したケーブルと接続します。分岐して空いている端子にはドラレコなどを接続します。センターコンソールの下部のシガーソケット裏から出たETC車載器の電源ケーブルは運転席の足元側に出しておきます。

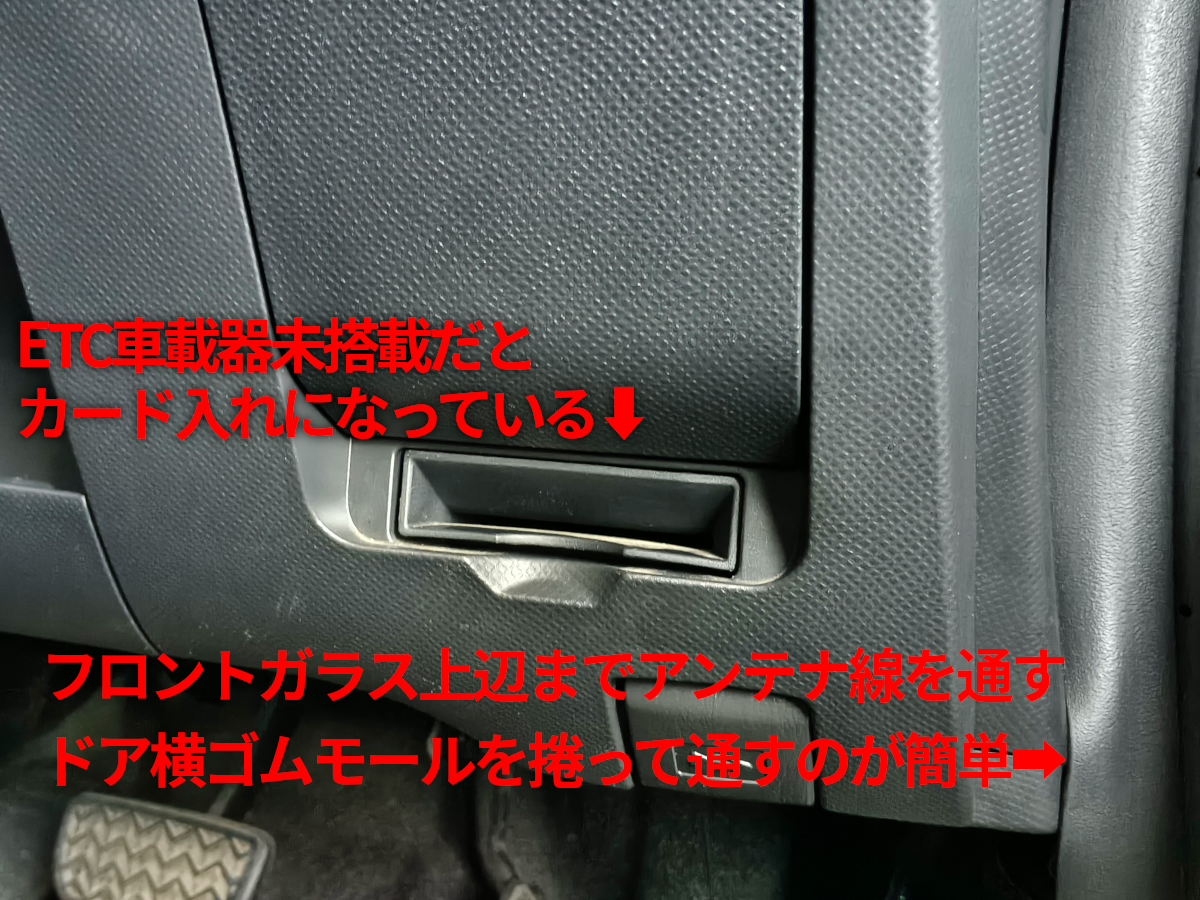
「がとらぼ」の人のクルマ(の車種)はETC車載器が運転手の右膝あたりに設置されている筈です。ただし、「がとらぼ」の人のクルマ自体にはETC車載器が搭載されていません。ETC車載器が非搭載の場合はマウントだけ付けておいてメクラ板で蓋をしておけば良いのではないかと思いますが、トヨタの場合は使いみち不明のカードトレイが取り付けられています。
ETCアンテナをフロントガラス上辺に貼り付けてからケーブルを極度に曲げないように注意してAピラー側に這わせてドア横のゴムモールの中に通して運転席足元に出します。ケーブルの余りは運転席足元側で処理するべきなので運転席足元からフロントガラス側に設置するべきではないと思われます。

フロントガラス中央近くの上辺ぎりぎりにアンテナ本体を取り付けました。黒い水玉がある部分ですが、ETCの通信には影響しない筈です。左隣のドライブレコーダーDDPAI Z50も小型ですがそれより遥かに小さいです。(32 x 32 x 15mm)
写真は暗いところで撮ったのを無理やり明るく加工したので変な色に写っています。

(2024年04月27日 6:00時点の参考価格)

同じくアマゾンで購入したETCマウントトレイです。トヨタ車用ということでトヨタの多くの車種で共用できるようです。この記事を書いている時点ではアマゾンの商品写真が差し替えられていて、写真どおりだとマウントが運転席側に大きく飛び出てしまうように見えます。また、クッションテープが付属すると書かれていますが付属しませんし不要な筈です。他所のメーカーの車種用の写真と説明を間違って掲載しているのかもしれません。(2024年2月の購入時にはこの写真と説明ではありませんでした)

運転席足元のパネルを外してカードトレイを取り外すのが正しい手順だと思われますが、カードトレイはプラスネジ2本で留めてあることが判っているので足元側からパネル裏に手を突っ込んでOBD端子上にあるカードトレイを手探りで探し、ネジの頭を指の感触で探し出して短いプラスドライバで外します。中央寄りのネジは外すのが簡単ですがドア側のネジはやや狭いところにあるため手が大きい人にとっては手探りの作業がやや大変かもしれません。それでも足元近くのパネルを外すよりはよほど簡単です。
元々付いていたカードトレイと購入したマウントトレイを比較して大きさが間違っていないことを確認します。特にネジ穴の位置には注意です。元から付いていたカードトレイは下側に半月状の凹がある状態で設置されていました。また、左側のネジ穴横は斜めにカットされているのでこれを確認してマウントトレイの向きを同じにします。(写真の状態です)
つまりマウントトレイは下側に板がある状態で取り付けることになります。

マウントトレイにネジが2本付属していましたが、それは使わず元々のカードトレイを留めていたネジを使ってマウントトレイを取り付けました。取り外し時と同じくドア側のネジの取り付けにやや苦労しましたが決して難しいものではありませんでした。

マウント穴のパネルの裏側からETC車載器用のアンテナと電源のケーブルを表側まで通します。そして、ETC車載器の後側のコネクタ2つに接続し、ETC車載器背面に付属の両面テープを貼って保護シートを剥がします。ETC車載器本体の背面には両面テープの貼り付け位置のマークがありますがややカード挿入口側に寄せて貼り付けた方が良さそうです。(次)

両面テープが途中の何かに張り付くとやっかいなので十分に注意してETC車載器本体を持ち上げながら良い位置まで収めます。足元奥側から手を入れて支えた方が良いと思いました。ETC車載器のボタン操作やカードの抜き差しが難しくなるほど奥まらないよう、逆に膝に当たるほど出っ張らないように、両面テープの保護シートを剥がす前に位置決めをしておいた方が良いかもしれません。

このような感じで車載器本体の取り付けが完了しました。
あとは、足元に出ているETC車載器の電源ケーブルとアンテナケーブルが邪魔にならないようにうまく隠して作業完了です。このとき、アンテナケーブルは折り曲げないように直径10cm以上のループにしてケーブルタイとケーブルクリップできつすぎない程度に留めます。
写真に写っている緑と黄色のケーブルはOBDとAndroidナビをつなぐケーブルです。これもケーブルクリップで隠します。運転手が乗り降りする際に足にケーブルが引っかかるようなことがあると断線することになりかねないのでできるだけしっかり隠します。(クルマ側のOBD端子が足元のカバーぎりぎりにあるのでL型OBD延長アダプタでも使わないとどうしても少しだけケーブルが足元側に飛び出ます)
ETCを使った高速道路の走行は当然ですが問題なく行えました。ETC車載器本体のボタン操作と音声案内により高速道路の使用履歴の読み上げができます。また、車載器管理番号を読み上げる機能があるので「管理番号何だっけ?」という場合にもすぐ確認できます。安物ですが全然問題ないので嬉しいですね。