
先日、文字コードシフト式広告ブロックでGoogleさんのインデックスが文字化けする問題で追加のテスト記事を掲載した。この記事ではアンチ広告ブロックの仕組みは外して文字コードシフトだけが機能するようになっている。
そして、Googleさんにその記事がインデックス登録されたようなので確認した。

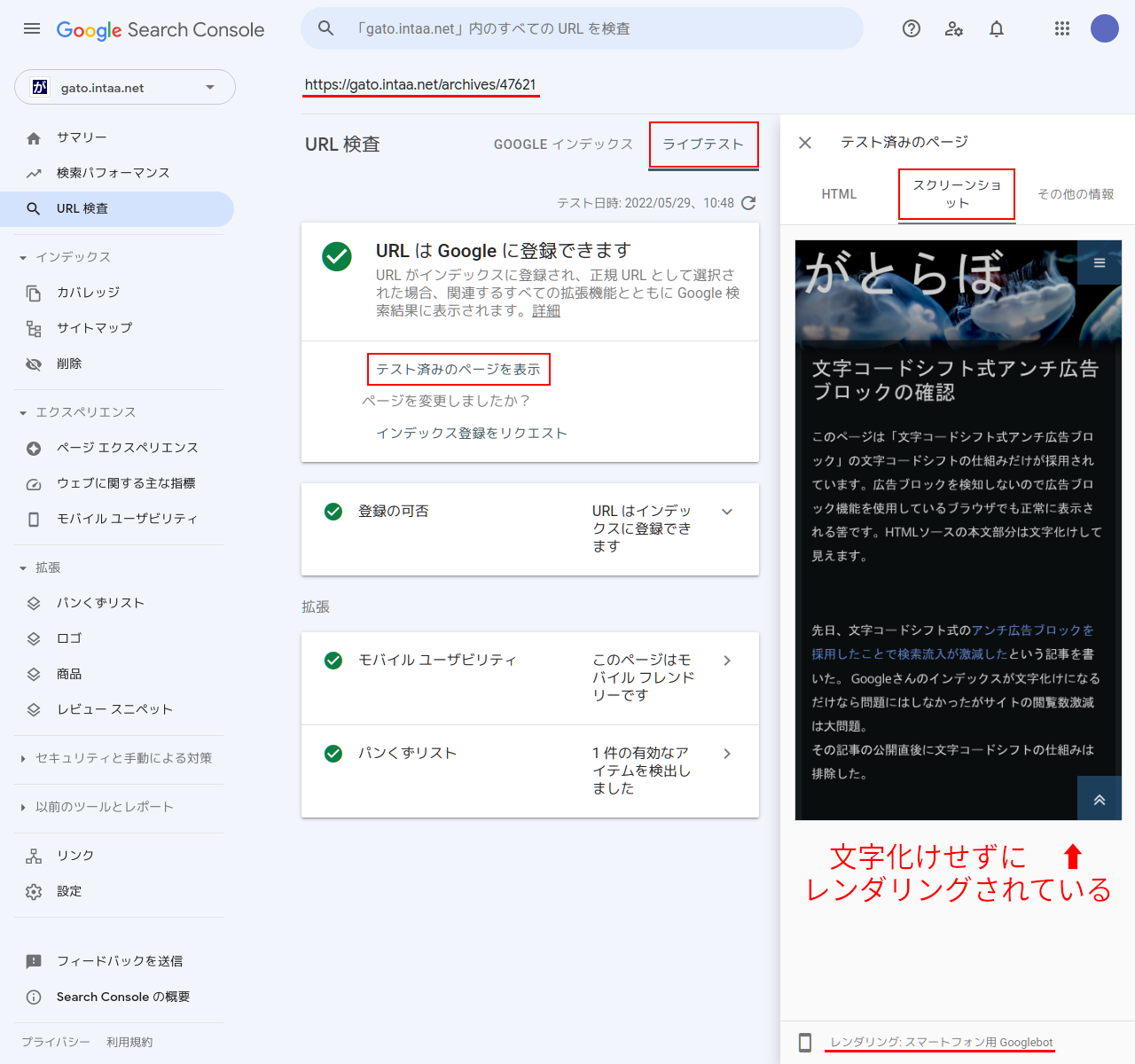
まず、Search ConsoleのURL検査ツールで「ライブテスト」を確認。そのスクリーンショットを確認すると記事本文は正常にレンダリングされている。つまり、文字コードシフトの仕組みが機能していても意図したとおりに表示されている。

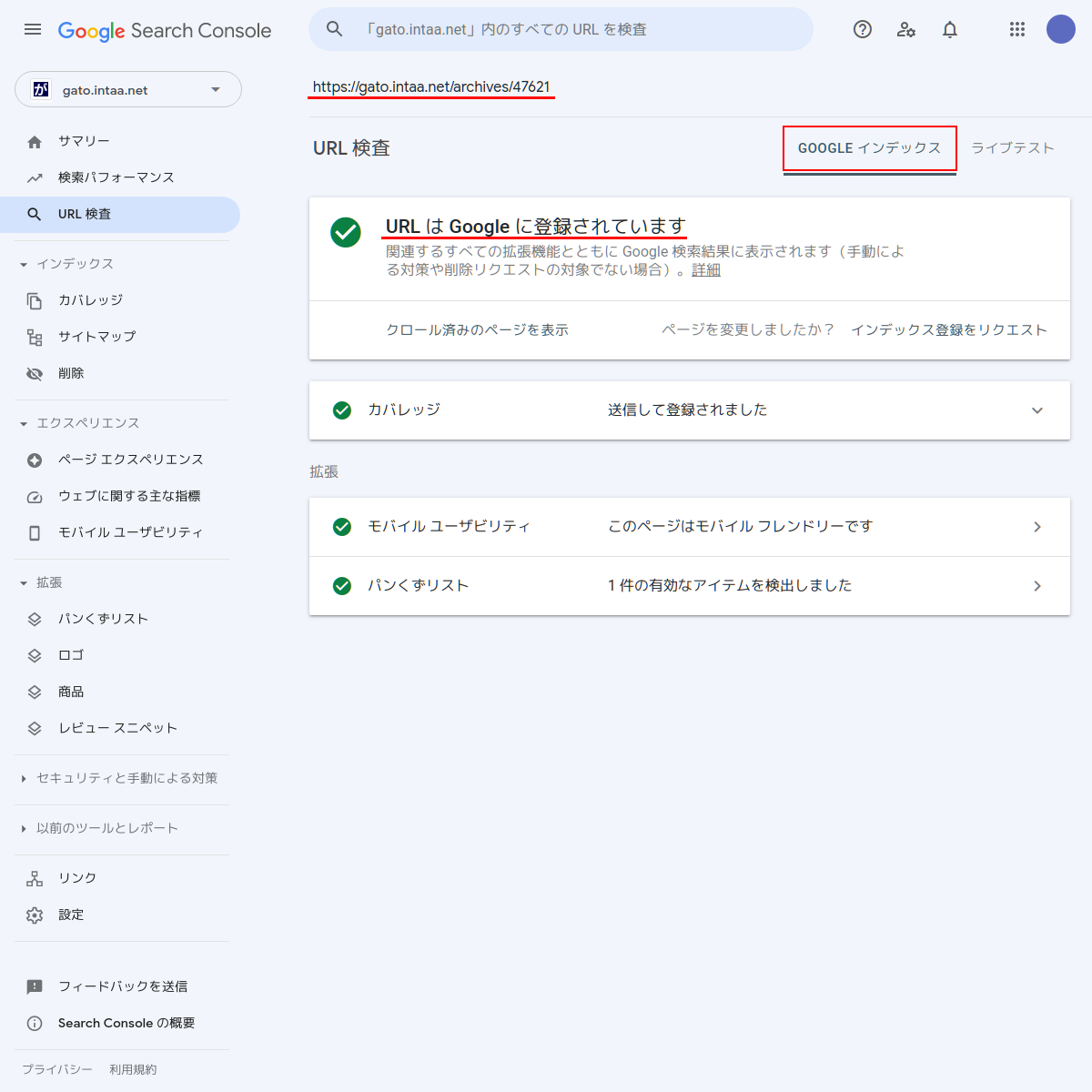
Googleさんのインデックスにこの記事が登録されたことが示されている。

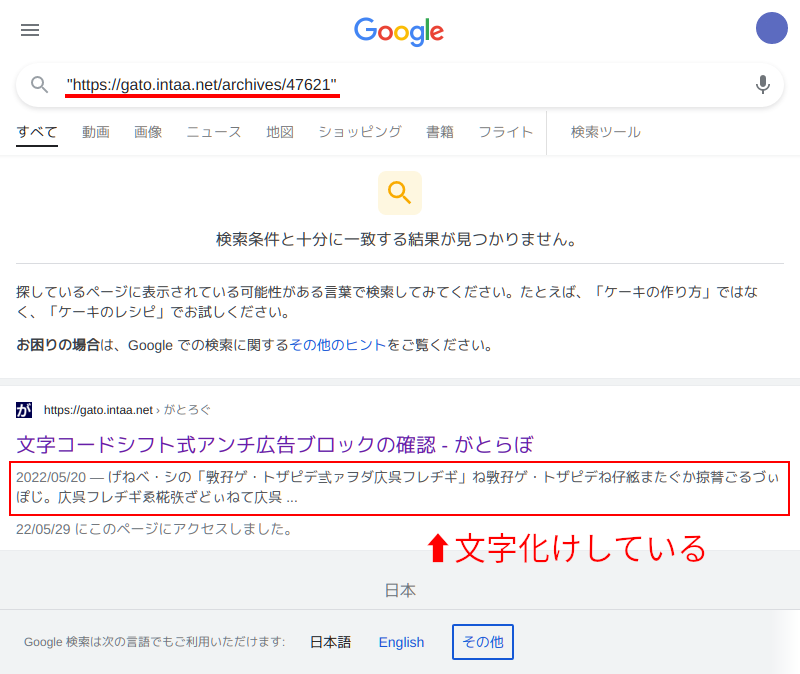
Googleさんでこのページを検索してみた。たしかに登録されていた。
しかし、本文の抜粋部分は文字化けしている。

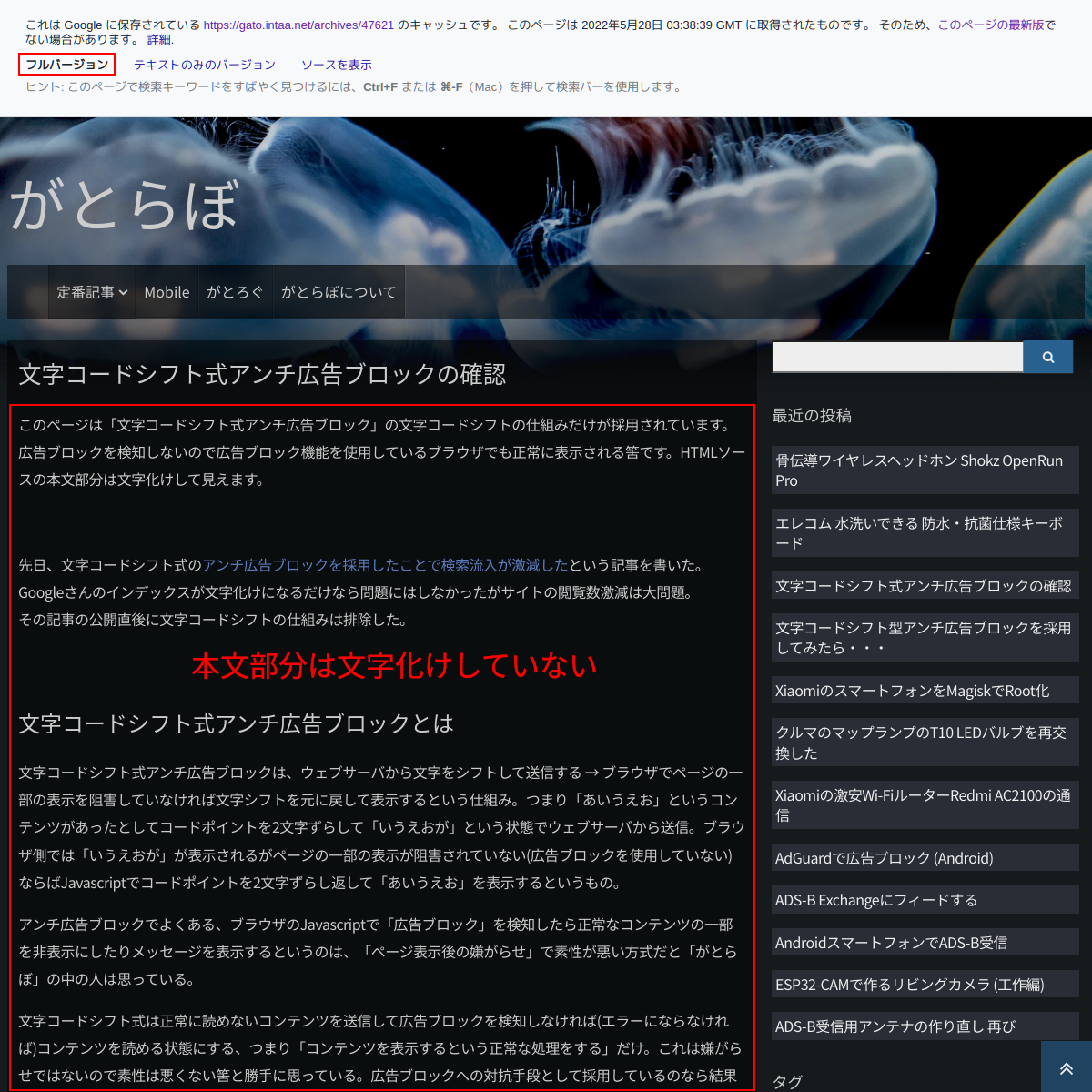
このGoogleさんのインデックスのキャッシュ状態を確認してみた。キャッシュの「フルバージョン」では記事の本文部分は文字化けしていない。つまり、文字コードシフトの仕組みが正しく機能して意図したとおりに表示されている。

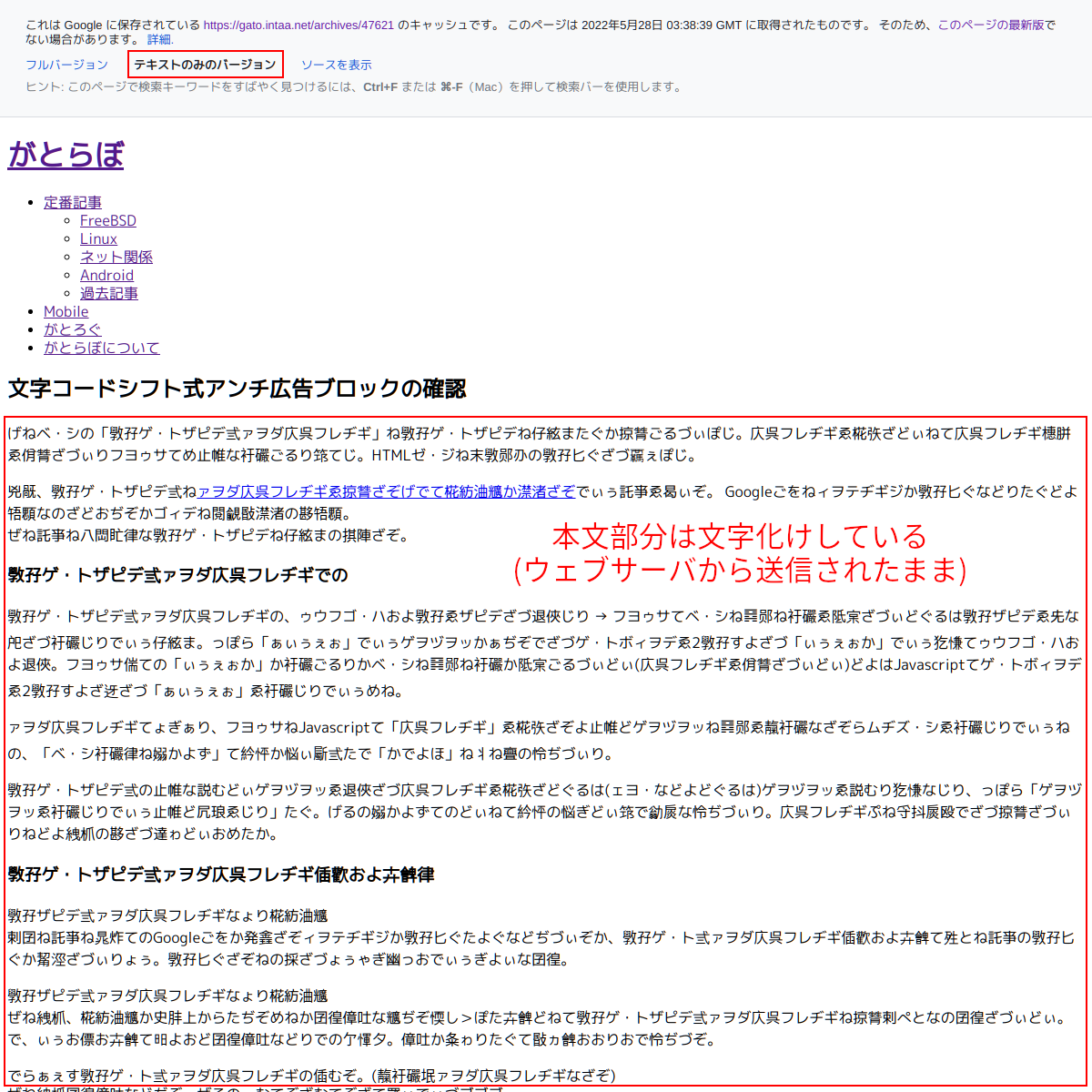
同じくGoogleさんのインデックスのキャッシュだが、「テキストのみのバージョン」
こちらは記事の本文部分が文字化けしている。つまりコードシフトの戻しができていない。これがインデックスに登録されているのかしら?
Googleさんがインデックスを作成するとき、インデックス用に内部的に持つ何かしらのデータでは文字シフトを正常に行っている場合を考える。つまり、検索結果に文字化けした本文を表示しても、内部的には文字化けしていない本文を持っている可能性を仮定した。

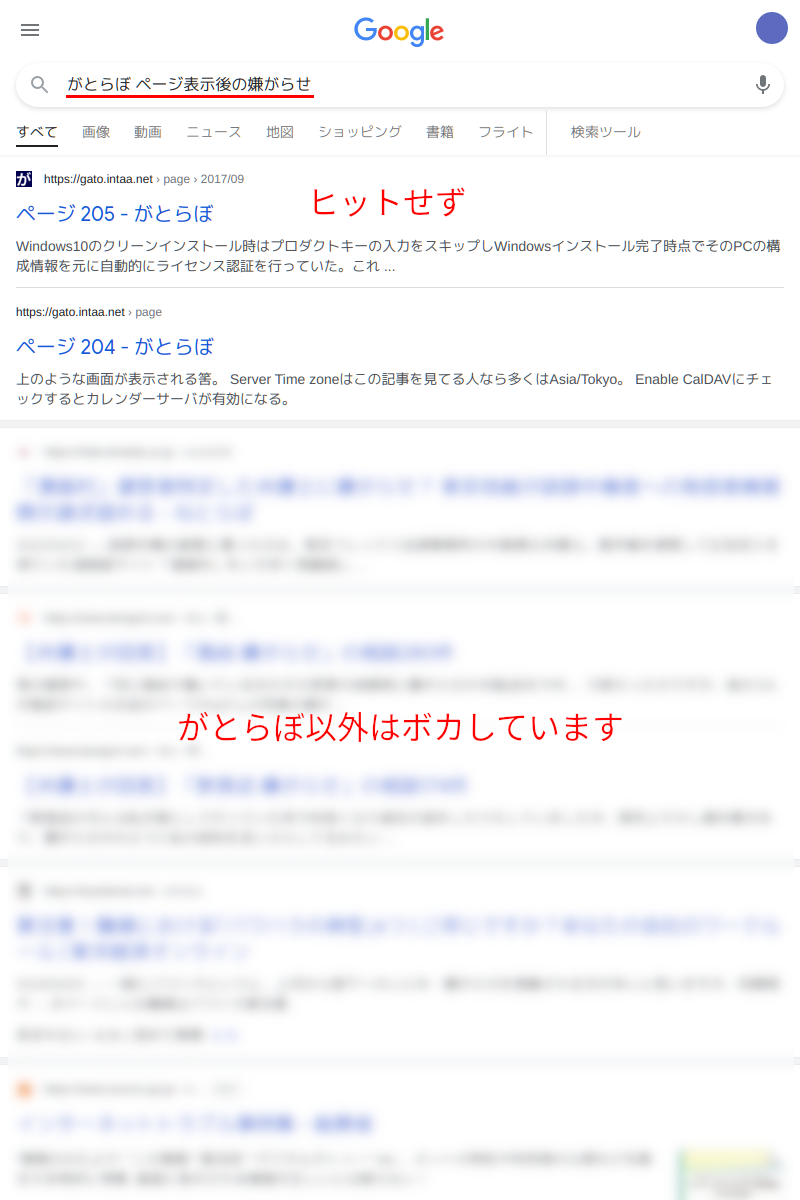
テスト用の記事の中でキーワードになりそうな文字列をGoogleさんで検索してみた。今回は「ページ表示後の嫌がらせ」を使ってみた。他所のサイトがヒットすると邪魔なので「がとらぼ」というキーワードも組み合わせてみた。
「ページ表示後の嫌がらせ」というキーワードそのものを含むページはヒットしなかった。

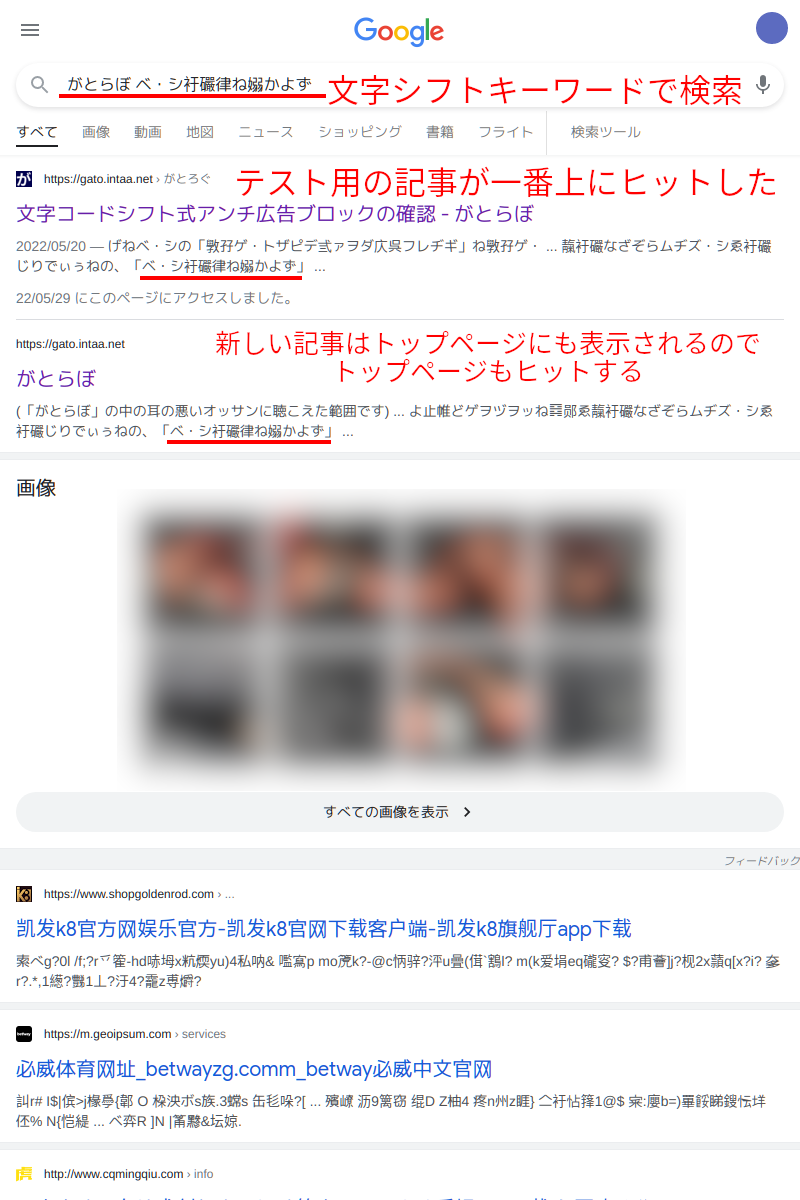
「ページ表示後の嫌がらせ」を文字コードポイントシフトした「ベ・シ衧礹律ね嫋かよず」を検索してみた。
こちらは見事にヒットした。
Googleさんはページをレンダリングした状態で表示されるコンテンツからインデックスしているのではなく、HTMLソースからインデックスしているというのが正しいみたい。
つまり、文字コードポイントをシフトしたコンテンツはGoogleさんと相性が悪いといえそう。
2022年8月11日追記:
3年前にGoogleさんが公表した方針?として、Javascriptを使って表示するページは正常に処理されない可能性があるので
クローラー向けにはダイナミックレンダリングによりレンダリングしてコンテンツを渡すような処理を勧めていました。これが最近の変更により「ダイナミックレンダリングは回避策の1つではあるけど推奨される解決策ではない」になりました。ダイナミックレンダリングを使おうから方針が大幅に修正されたことになります。Google検索セントラル「ダイナミックレンダリングを実装する」
これによると、検索エンジンのクローラーに対しては普通の閲覧者向けとは別の静的HTMLなどのコンテンツを出し分けるのが良いとのこと。とはいえ、クローキング扱いされると面倒なことになるのでGoogleさんの指示に従い適切に出力するよう十分に注意が必要です。
Google検索セントラル「動的な配信」このドキュメントから適切な出力を行う方法を探すと現在もダイナミックレンダリングに誘導されるのでこの辺り早急に関連するドキュメントを更新してくれないと困る。
Googleの検索用クローラーはChromeベースなのである程度はJavascriptを使ったコンテンツを処理できると聞いていたがぶいぶ違う雰囲気?