Heartbeatは各ホストにインストールする必要がないタイプのbeatsの1つ。他所のホストにpingを飛ばしたりhttpでアクセスして反応を見るというもの。ホストがWindows, Linux, xBSDならMetricbeatやFilebeatを入れて、またはSNMP(または他の監視機能)付きのアプライアンスならそれで情報を取れば良いのだが、「管理機能付きアンマネージド(意味不明)」な安物L2SWや家庭用程度の無線LANのAPやIP電話機などはbeatsをインストールすることも出来ずSNMP等も無いことが多いので死活監視をするとしたらpingや管理画面のウェブにアクセスして反応を見る程度になる。その程度でも機器が多い環境では死活監視できるのはありがたい。
インストール
FreeBSDのportsではHeartbeatはMetricbeatやFilebeatなどと一緒にインストールされるのでそれらを既に使っているならインストール済みの筈。
beatsは初めてというなら一応、以下。# cd /usr/ports/sysutils/beats # make install # sysrc heartbeat_enable=Yes heartbeat_enable: -> Yes #←この表示が出れば/etc/rc.confに追記(or変更)されている
FreeBSDのportsでは各beatsの実行ファイルと簡易版の設定ファイルの雛形だけがインストールされる。
できれば下のファイルも/usr/local/etc/あたりにコピーしておくと便利。Elasticのウェブサイトのドキュメントでは設定の情報を探すのが大変なので。
/usr/ports/sysutils/beats/work/src/github.com/elastic/beats/heartbeat/heartbeat.reference.yml
# cd /usr/ports/sysutils/beats # make extract # cp ./work/src/github.com/elastic/beats/heartbeat/heartbeat.reference.yml /usr/local/etc/ # cp ./work/src/github.com/elastic/beats/libbeat/_meta/ # make clean
Heartbeatの設定
/usr/local/etc/heartbeat.yml1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | #== Configure monitors ==
heartbeat.monitors:
# 監視対象1 IP-Phone #155
- type: icmp
schedule: '@every 600s'
hosts: ["192.168.6.155"]
# 監視対象2 LAN#4 Wi-Fi AP#2
- type: http
urls: ["http://192.168.2.248/admin"]
schedule: '@every 600s'
# 監視対象3 L2SW-LAN#5
- type: http
urls: ["http://192.168.0.250"]
schedule: '@every 300s'
#== Elasticsearch template setting ==
#setup.template.enabled: true
setup.template.name: "heartbeat" #インデックス名を変更する場合は必要な設定(下の方)
setup.template.pattern: "heartbeat-*" #インデックス名を変更する場合は必要な設定(下の方)
setup.template.settings:
index.number_of_shards: 1
index.codec: best_compression
#_source.enabled: false
#== Dashboards ==
setup.dashboards.enabled: false
#setup.dashboards.url:
#== Kibana ==
#setup.kibana:
# host: "127.0.0.1:5601"
#== Outputs ==
#output.logstash:
# hosts: ["localhost:5044"]
output.elasticsearch:
enabled: true #←この行が無いとelasticsearchに出力されないが簡易版の設定ファイルには書かれて無い
hosts: ["localhost:9200"]
ssl.enabled: false #SSL無効
index: "heartbeat-%{+yyyy.MM.dd}" #インデックス名を変更 初期値はheartbeat-バージョン-日付
#username: "elastic"
#password: "changeme"
#== Logging ==
#logging.level: debug
#logging.selectors: ["*"]
#logging.to_syslog: false
#logging.to_files: true
#logging.files:
# path: /var/log
# name: heartbeat.log
|
今回はHeartbeatなので出力するデータにそれほど無駄な内容はない筈。なのでLogstashでデータ加工をする必要はない。そこで、Heartbeatから直接elasticsearchに出力させることにした。
その場合、41行目が大事。
Heartbeat用テンプレートの登録
少なくとも「FreeBSDのportsでインストールしたHeartbeat 6.2.3」では上の設定でHeartbeatを起動するとタイムスタンプが「日時」ではなく「文字列」として認識されるためテンプレートを指定して@timestampの値を強制的に「日時」にする。今回はテンプレートで指定するのはタイムスタンプだけとする。

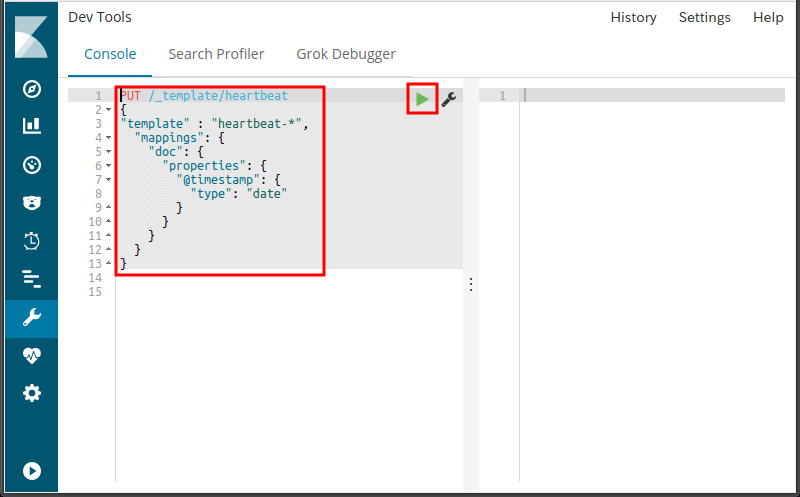
Kibanaで左列のでDev Toolを開き、以下を入力してで実行する。
1 2 3 4 5 6 7 8 9 10 11 12 13 | PUT /_template/heartbeat
{
"template" : "heartbeat-*",
"mappings": {
"doc": {
"properties": {
"@timestamp": {
"type": "date"
}
}
}
}
}
|
右列の結果欄に "acknowledged": true が表示されること。
同様に GET heartbeat-2018.04.18/_mapping などのように"heartbeat-今日の日付"でマッピングを取得し、右列の結果で@timestampのtypeがdateという表示であればOK.
ただし、これはheartbeat起動後。
ここまでやったらHeartbeatを起動する。
# service heartbeat start
Kibanaでインデックスパターンを登録

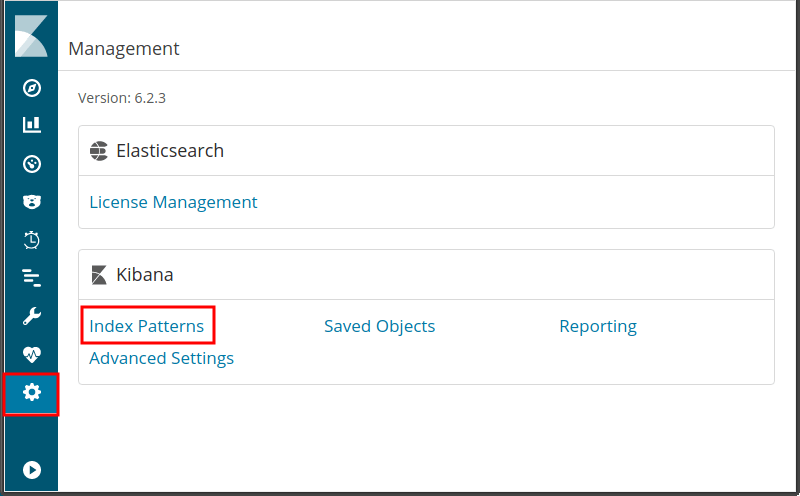
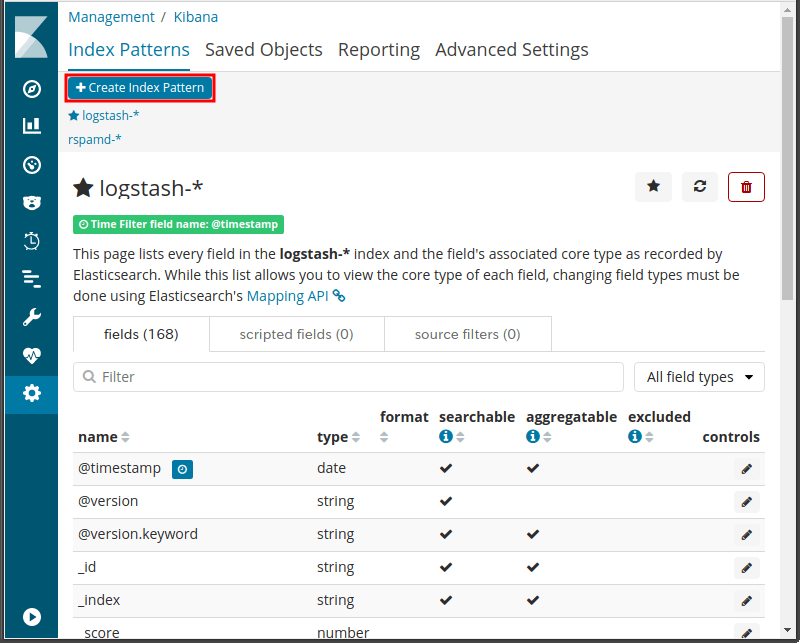
左列のManagementを開き、Index Patternsをクリック。

[Create Index Pattern]をクリック。

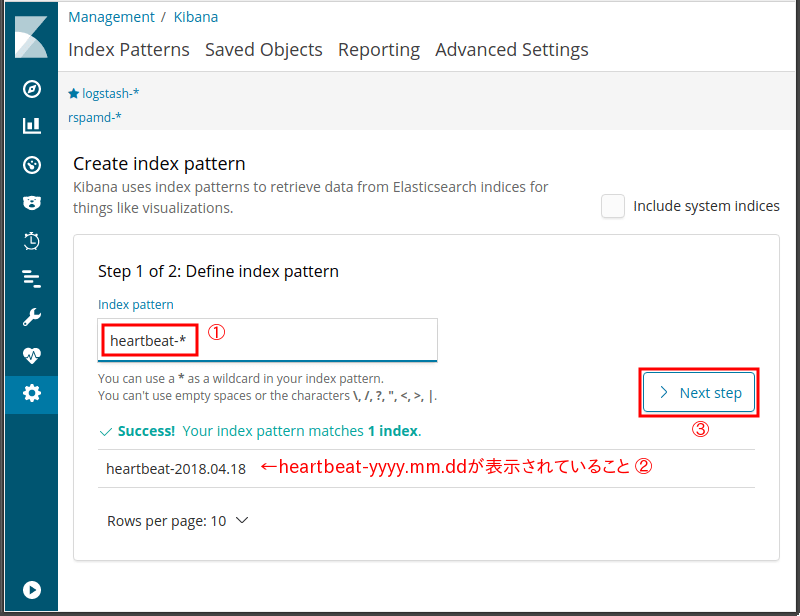
Index patternのテキストボックスに heartbeart-* を入力する。このとき下部にhearbeat-yyyy.MM.ddのインデックスが表示されていること。(無ければ登録できない)
[ Next step] をクリック。

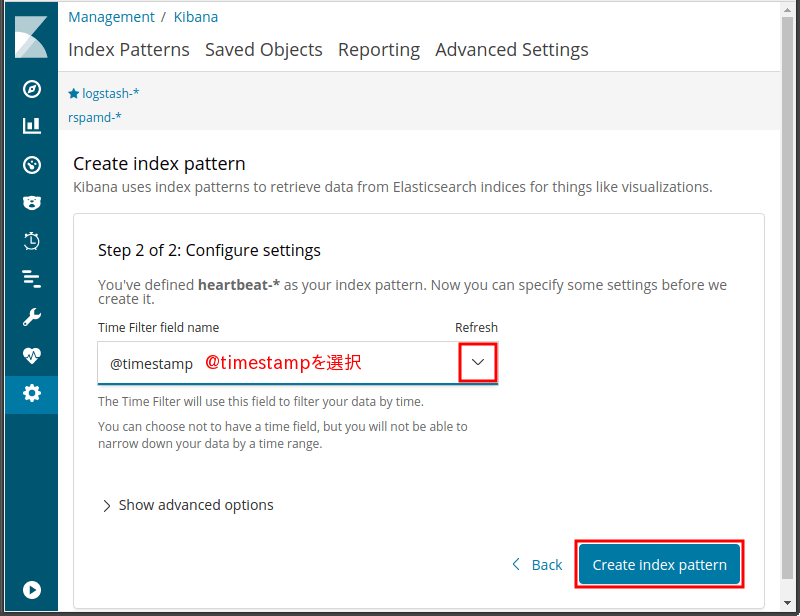
Time Filter field nameのプルダウンメニューが表示されていること。ここでプルダウンメニューが表示されていなければタイムスタンプとなるフィールドが存在しないと認識されているのでテンプレートの登録が正しく行われていない筈。
[]をクリックしてリストから @timestamp を選択する。
[Create Index pattern]をクリック。

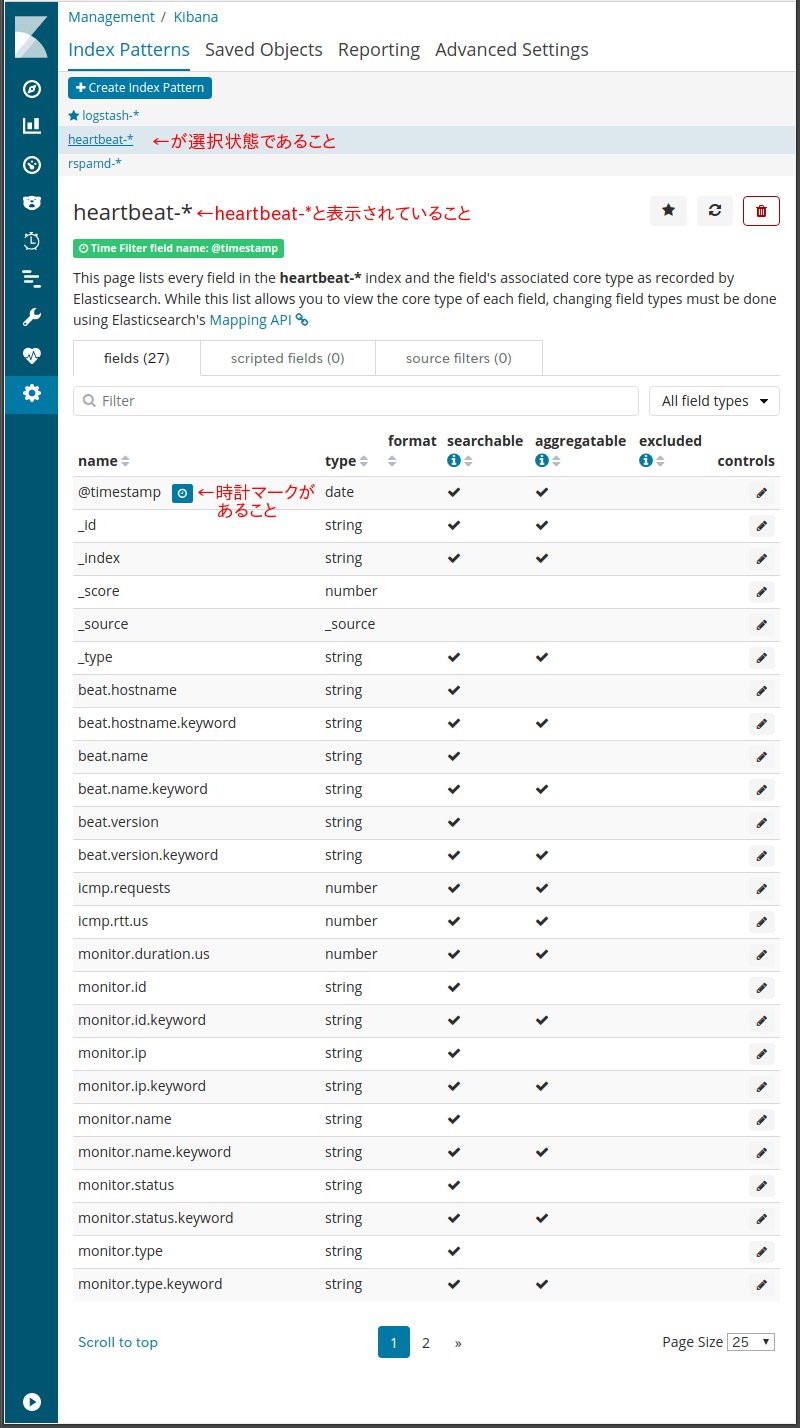
heartbeat-*のインデックスパターンが表示されていることを確認。違うインデックスパターンが表示されているなら上部でheartbeat-*を選択する。
フィールドリストの@timestampの右側に(時計アイコン)が表示されていること。
これでHeartbeatのデータをKibanaで使える状態になった。
Kibanaでの死活状態の可視化は次回。
- ウェブ管理者の気まぐれ自作アクセス解析 ElasticsearchとKibanaを添えて
- TelegrafでElasticsearchにメトリクス送信+Kibanaで可視化 (後編)
- TelegrafでElasticsearchにメトリクス送信+Kibanaで可視化 (中編)
- TelegrafでElasticsearchにメトリクス送信+Kibanaで可視化 (前編)
- Metricbeatで収集したメトリクスデータをKibanaで可視化する
- Kibanaを操作する前にユーザーを作成する
- Metricbeat 8.6.0のインストールと設定
- Elastic Stack 8系をFreeBSDにインストール
- Elastic Stack 6.4.2への更新 FreeBSD ports用メモ
- WinlogbeatでWindowsイベントログを可視化 後編
- WinlogbeatでWindowsイベントログを可視化 中編
- WinlogbeatでWindowsイベントログを可視化 前編
- Elastic Stackを6.3.2に更新する
- Elastic Stackでシステム監視 Heartbeatで収集した死活情報をKibanaで可視化
- Elastic Stackでシステム監視 Heartbeatを使う準備
- Elastic Stackでシステム監視 FreeBSDのportsで6.2.3に更新
- ELK Stackでシステム監視 Filebeatで収集したVolumioのログから時系列の再生曲名リストを表示
- ELK Stackでシステム監視 Rspamd 1.7系のElasticsearchモジュールを試す
- ELK Stackでシステム監視 FilebeatでNTP統計ログ取得 Logstashで加工
- ELK Stackでシステム監視 FilebeatでRaspberry Pi Zero WのVolumio楽曲再生ランキング
- ELK Stackでシステム監視 MeticbeatでRaspberry Pi Zero WのVolumioを監視
- ELK Stackでシステム監視 FilebeatでFreeBSDのCPU温度取得+Kibanaグラフ化
- ELK Stackでシステム監視 FilebeatでFail2banのBan情報+地図表示
- ELK Stackでシステム監視 MetricbeatでNginxのステータス情報を取得+グラフ化
- ELK Stackでシステム監視 FreeBSDのportsでELK Stack6系をインストール
- ELK Stackでシステム監視 FreeBSDにMetricbeatをインストールしてみる
- ELK Stackでシステム監視 elasticsearchインデックスのスキーマが勝手に変わる対処 テンプレート作成
- NanoPi NEO2(arm64)用にFilebeatをビルド
- ELK Stackでシステム監視 kibanaでDNSサーバの情報表示
- ELK Stackでシステム監視 kibanaのTimelion,Timeseriesでグラフ作成