ここ数年はスマートフォンが高くなって、特にハイエンドモデルは10万円以上が当たり前になっています。高性能とはいえ数年で使えなくなるものに10万20万をポンと払う気にはなりません。中国では新機種のローンチ当日に半額以下で購入できることがありますが、解禁時間に予約が殺到するのでモタモタしてると売り切れということになるようです。メーカーは数時間後に○万台を売り上げた旨を発表しますがその数字が本当なのかは不明です。フラグシップモデルといわれる最上位機種はメチャクチャ高額であっても、それに次ぐモデル、所謂準フラグシップモデルはぐっと価格が抑えられてお買い得になることが多いようです。その代わり派手なスペックも抑えられるのでチップセット以外はミドル帯のモデルに近い仕様になります。
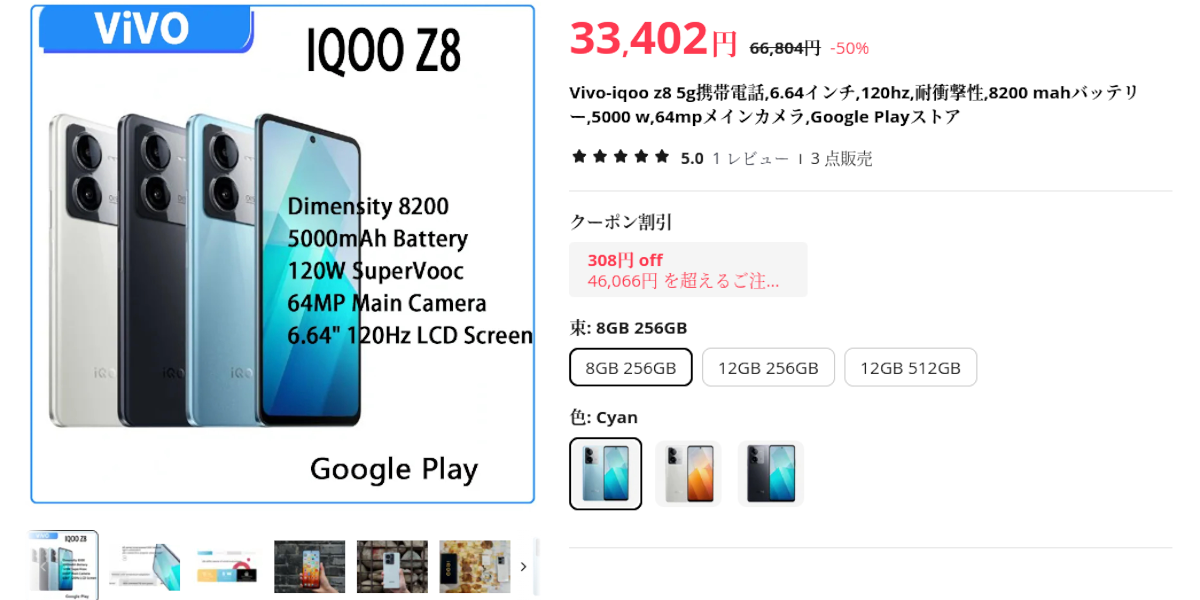
今回目をつけたのは大手スマホメーカーながらも日本での正式販売がないvivoのサブブラントiQOOのZ8というモデルです。iQOOは中国国内ではサブブランドというよりシリーズに近い扱いです。iQOO Z8はMediaTekの天玑8200 (Dimensity 8200 / Tianji 8200)というハイエンドチップを搭載しメーカー発表ではAntutu ver.10で98万というスペックを叩き出します。(実際には90万前後です) このiQOO Z8がローンチされた2023年秋の時点では上位チップセットのDimensity 9000やQualcommのSnapdragon 8 Gen 1と大して変わらない程度でした。つい一昨日(3月18日)ローンチのSnapdragon 8 Gen 3を含めると様相はガラッと変わりそうですが、それでもハイエンド帯には位置します。Dimensity 8200の製造プロセスノードは最新チップと同じく4nm(自称)なのでハイエンドでありながら省電力でもあります。6400万画素(実用1600万画素)のOmnivision OV64Bセンサーを搭載したメインカメラは光学手ブレ補正付きです。セカンダリは200万画素の深度用で映像を撮影するものではありません。セルフィーは1600万画素ということになっています。メモリはLPDDR5で内部ストレージはUFS3.1です。充電は最大120Wに対応し、その充電速度に対応する120WのACアダプタが付属します。ハイエンドらしいのはここまでで、6.64インチのディスプレイは液晶です。一応120Hzには対応します。液晶スクリーンということで画面内の指紋認証の筈はなく側面の電源ボタンと兼用の指紋センサーを搭載します。NFC搭載ですが多くの場合は使えないと思ったほうが良さそうです。5000mAhのバッテリーを搭載(でOLEDより重い液晶パネル搭載)ということもあり本体重量は200gを越えます。(メーカー表示では200gちょうど)
チップセットだけハイエンドで他はミドル帯というのは間違っていない表現といえます。
ただ、「がとらぼ」の中の人はOLEDより液晶パネルの方が好きですし、画面に指をベトっとつける画面内指紋認証は好きでなく側面指紋認証を好みます。撮影向きハイエンドモデルは1/1.6インチ以上の大きめセンサーの5000万画素(1250万画素)が多いので、1/2インチセンサーの6400万画素というのはやや不満ですが極小貧弱センサーではないので良いことにします。寒村の子供騙しの暗い嘘色付け○億画素センサーを搭載していたら選択肢になりえませんがvivoでは寒村センサー採用の上位モデルは少ないようです。最近はミドル帯モデルでも搭載していることがありますが光学手ブレ補正有りというのがありがたいです。
このモデルの欠点は中国国内向けということでGoogle Mobile Service (GMS)非対応というか非搭載なことです。Google Playは搭載されておらず、vivoが選んだ中国人向けのアプリがどちゃっと入っています。そして一応AndroidとはいえメーカーのカスタムUIであるOriginOSはAndroidアプリのウィジェットに対応しません。これを考慮したときに中国国外の方は敬遠する部分があるかと思われます。ただし、欠点はあるとはいえ8GB+256GBのハイエンドモデルが3万円前半でこれが特価ではないというところは無視できません。なお、2022年頃から流行り始めた仮想拡張メモリにも対応しているため、例えばメモリ8GBのバリアントの場合は内部ストレージから8GBを流用して名目16GBにすることができます、というか初期値でそうなっています。個人的には仮想拡張メモリは嫌いなので速攻で無効にしましたが。
余談ですが、3流メーカーのミドル帯以下のモデルの場合は逆にスペック表のメモリ容量に16GBと書かれていても実メモリ8GBと仮想拡張メモリ8GBを合計したものということがあるので注意が必要です。スペック表に合計容量で書かれると判りにくくなりますが、商品説明を良く見ると「+」などの表記や合体系の画像が在って判ることも少なくありません。
iQOO Z8は、中国国内向けモデルですが、日本語表示に対応しています。中華フォントが使われる部分もありますが、日本語表現が怪しすぎるということもなく初回起動時の最初の画面で切り替えるだけで日本語になります。iQOO Z8は日本語対応ですが、すべてのモデルが必ず日本語対応とは限りませんのでAndroidスマートフォンを購入する際は事前に対応言語を確認しておいた方が良いと思われます。なお、初期状態では日本語入力には対応しないので日本語入力アプリのインストールが必要です。

購入時は8GB+256GBバリアントがAliExpressのクーポン等の割引未適用で32,232円でした。(画像は2024年3月20日時点の価格33,402円) 画像のリンクはアフィリエイトではありません。
価格はキャンペーン以外の時期でも頻繁に変動するので安い時に購入してください。画像のショップは早く発送してくれましたが、実はその前に別のショップで注文したところ、3週間も経ってから在庫が無いと連絡してきてキャンセルになりました。商品が届かないのに返金されないなどのトラブルもあるようなのでAliExpressで高額製品を購入する際は製品紹介ページの商品レビュー(評価)だけでなくショップの評価もしっかり見ておいた方が良さそうです。

AliExpressで注文してから10日で届きました。日本国内の配送はヤマト運輸でした。一応「対面配達」の指定が付いていました。白いビニール袋に入っていますが、触り心地から中にエアクッションが入っているのは明らかです。

予想は当たり、白いビニール袋の中身はエアクッションで包まれていました。

エアクッションの中にはスマートフォンの箱と電源プラグのアダプタと電話機の画面保護シートが入っていました。電源プラグのアダプタと電話機の画面保護シートはAliExpressの商品説明ページには書かれていなかったので販売店のサービスのようです。ただし、今回の電話機に付属するACアダプタのプラグが爪穴なしのUSタイプなので変換アダプタは不要でした。また、画面保護シートは・・・(最後で)

電話機は、今回未開封(シール)での発送と書かれていたとおりでメーカー出荷時のままと思われる丈夫なラップで密封されていました。ショップによっては発送前に開封してGoogle Playをインストールしたりルート化済みにしたりグローバル向けファームウエアに書き換えて発送する場合もあります。面倒嫌いの人にとってはありがたいサービスともいえますが、他人に新品を触られるのは気分の良いものではありませんので個人的にはシール品を選びます。箱の裏面にはiQOO Z8電話機の型番(V2314A)が書かれているので注文どおりのモデルであることが確認できました。ここでシレッと下位モデルのiQOO Z8xが届けられていたら目も当てられませんからね。製造が2024.03.01になっているので作りたてホヤホヤと言ってよさそうです。その下にCMIIT ID(これが認証番号)とIMEI ID(これがシリアル番号相当)が書かれているので「技適未取得機器を用いた実験等の特例制度」の届け出が簡単です。なお、この電話での特例制度の対象はWi-FiとBluetoothのみで、SIMカードを使った所謂モバイル通信は対象外です。外国人旅行者を除き日本国内でSIMカードを挿して使ってはいけません。

エアクッションに入ってはいましたが、箱の角に僅かに打った跡がありました。もしかしたら輸送前に付いたものかもしれませんが・・・

箱のフタは玉手箱タイプでしたが斜めに切り取られたような変わったデザインでした。フタを開けると最初に電話機本体が現れました。

電話機は筒状に樹脂シートに包まれていてその背面側のシートにモデル型番とCMIIT IDとIMEI IDが記載されたシールが貼ってありました。

黒いトレイを捲ると電話機の保護カバーと説明書、充電器とUSBケーブルがありました。

充電器のプラグはUSタイプですが爪に穴が無い抜けやすいやつです。USBケーブルの下にはSIMトレイを開けるピンがありました。

左の取説は普通の白い紙です。中央のiQOO Z8は「月瓷白」という月の色風?の陶器調の白なので黄色味がかかった白です。右側は以前に使っていたXiaomiのRedmi Note 9Sで青みのかかった白なので3つとも白といっても毛色がだいぶ違います。写真では色が強調されて、iQOO Z8は紫外線が当たり続けて黄色く変色したプラスチックっぽい感じで嫌な色に見えますが、実物は陶器というのも納得な上品な感じです。Redmi Note 9Sも背面がガラスなので似たようなツルッとした質感と光の反射の仕方を見せています。

メーカーのスペック表では重量が200gになっていましたが測ってみたら202gでした。この秤は古いので202gが間違っている可能性もありますが、「月瓷白」はプレーンタイプより重いという可能性もあります。カラー別・素材別で重量が異なるのはよくあることです。バリアントによる違いを細かく表示するメーカーとしないメーカーがあります。

背面のカメラアイランドです。一時期は3眼4眼のような多眼が流行りましたが最近はまた減る傾向です。超広角だのマクロだのがあってもあまり使う機会がありませんしね。このiQOO Z8も一応2眼ありますが、1つは深度用なので実質1眼です。しかし、ハイエンドモデルらしく光学手ブレ補正があります。カメラアイランドにもOISと誇らしげに?書かれています。ちなみに下側のレンズがメインで上のレンズが深度(補助)です。OISの上の方にある横長のバーはライトです。カメラアイランドは背面パネルから僅かに凸していて、さらに2つのレンズリング部分が1mmほどカメラアイランドから凸しています。2段で凸しているのでそれぞれの段差は少なめです。Redmi Note 9Sはレンズ部分(カメラアイランド)の凸がとても大きいため裸運用が怖いものでしたが、iQOO Z8は裸運用が可能です。ただし、付属の保護カバーの出来が良いので付けちゃいますけどね。

透明のTPUケースが付属します。真新しいこともあり黄ばみはありません。穴がやや大きめではありますが出来の良い保護ケースです。

付属のACアダプタの側面です。薄く目立たない程度の色で大きく120Wと書かれています。

ACアダプタの仕様です。このACアダプタに印刷された文字は側面の「120W」もそうですが何故かカメラには写りにくいです。眼で見るともう少ししっかり見えます。

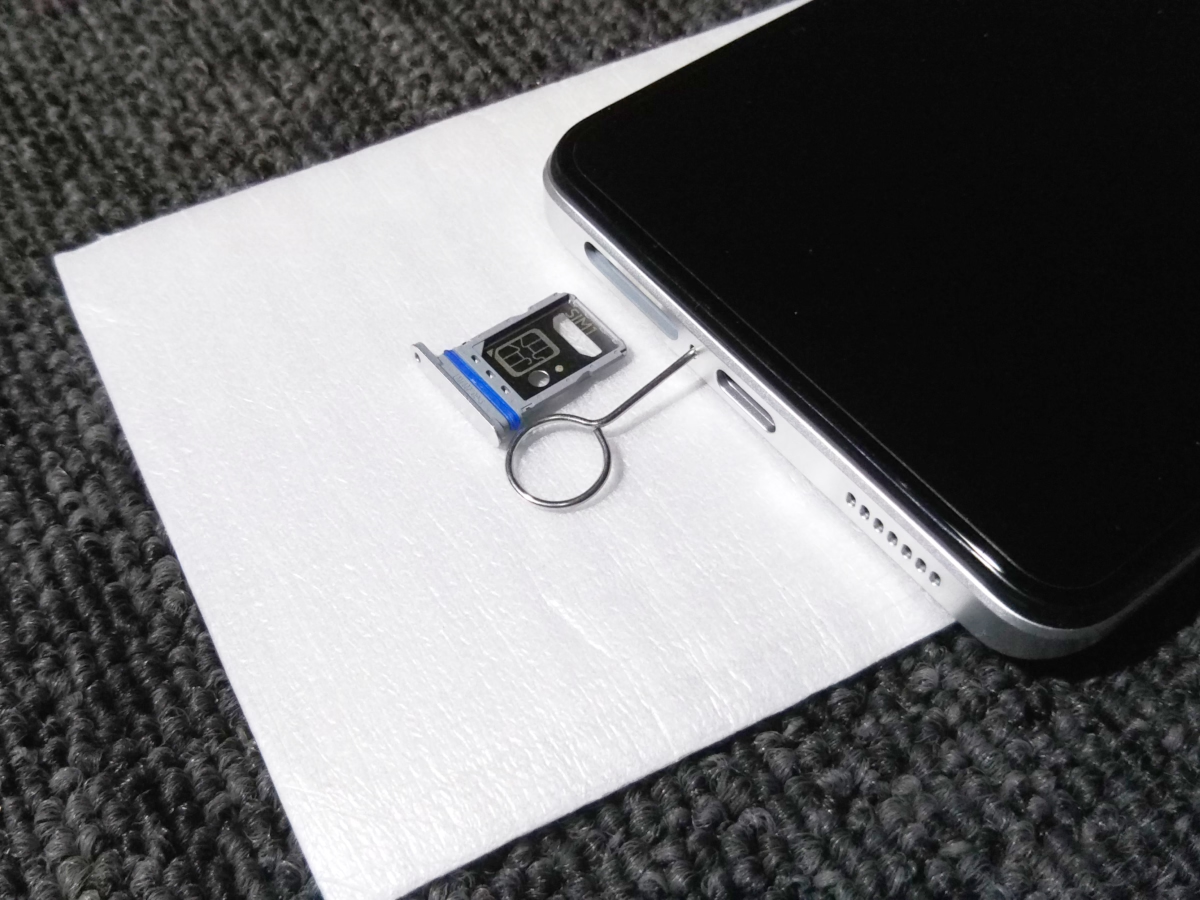
SIMカードスロットとSIMトレイです。SIMトレイにはカード1枚分の空きしか無いように見えますが、このSIMトレイのウラ面にももう1枚のSIMカードを取り付けられるようになっています。多くのハイエンドモデルと同様にTFカードには対応していません。
なお、中国などの外国人旅行者以外の方は日本国内ではこのSIMトレイにSIMカードを取り付けてモバイル通信を行わないでください。

付属のTPUケースを電話機に取り付けてみました。このTPUケースはカメラアイランドの縁の部分が盛り上がっていて、背面を下にして置いた場合にカメラレンズ部分が触れないようになっています。カメラレンズを保護したい方は是非取り付けてください。

USB-Cポート部分は大きく空いています。マイク穴も一緒に開けているのでなおさらです。見た目は悪いですがUSBコネクタの持ち手部分がTPUケースに干渉しないので実用性を選んだと思われます。

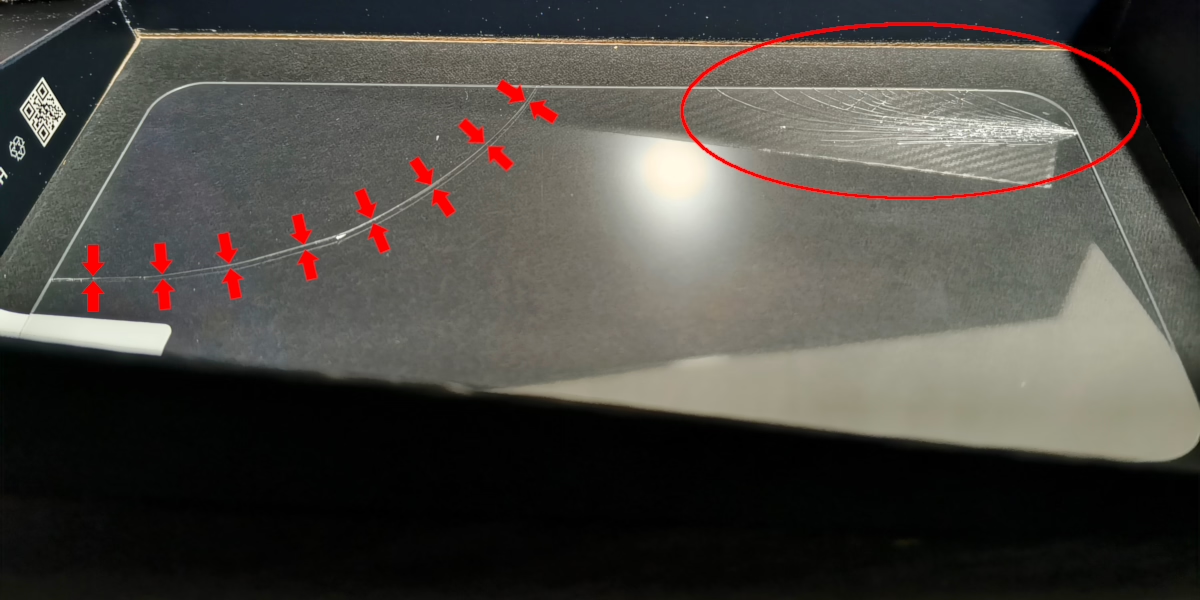
最後に、ショップがサービスで付けてくれたと思われる画面保護シートですが、ガラス製のものが箱無しで同梱されていたため残念ながら届いた時点で割れていました。とはいえ、電話機のスクリーンにも標準で保護シート(飛散防止シート?)が貼ってあり、個人的にはそれも剥がしたいくらいなのでガラスシートは要らなかったのですが。
今回は開梱だけ。次回は、取り敢えずルート無しの範囲で中国国内向けOS (OriginOS) の呪いを解除したいと思います。
関連記事: