トラックボールエクスプローラーを復活させて愛用していたんだけど、このところ親指で押す左クリックと右クリックに相当する2つのボタンの反応が恐ろしく悪くて、カチって押してるのに押されたことにならなくてイライラ。コピペすら満足にできない。なにぶんにも古いというのもあるが使いすぎもあってスイッチが悪くなっているのかと。
それで我慢できなくて、今回アマゾンでエレコムの人差し指で球を回すタイプのUSB接続版を購入した。トラックボールエクスプローラーの使い勝手とあまり変わらないかなと思ったので。更に、現行型番ではなく前の型番が安かったのでそちらにした。型番が変わっただけで物は同じと聞いてたし。
エレコム トラックボールマウス 有線 大玉 8ボタン チルト機能 ブラック M-HT1URXBKってやつね。
有線版。 こちらは無線版。無線版もあるのにUSBの有線接続版を購入したのは、無線版マウスで電池が減ったときに操作性が悪くなってイライラした経験から。マウスと違い、トラックボールは本体を動かすわけではないのでコードが邪魔ということもないし。机上の見た目としてはコードがニョロっていうのは不要だけど。

届いたパッケージ。大きいとも小さいともいえない。
右側のキチャナイのはトラックボールエクスプローラー。以前にラッピングしたけど使ってたら破れたので剥がして元に戻ってる

パッケージの蓋を開いた。こんなパッケージでなくても良いんだけどなぁ。

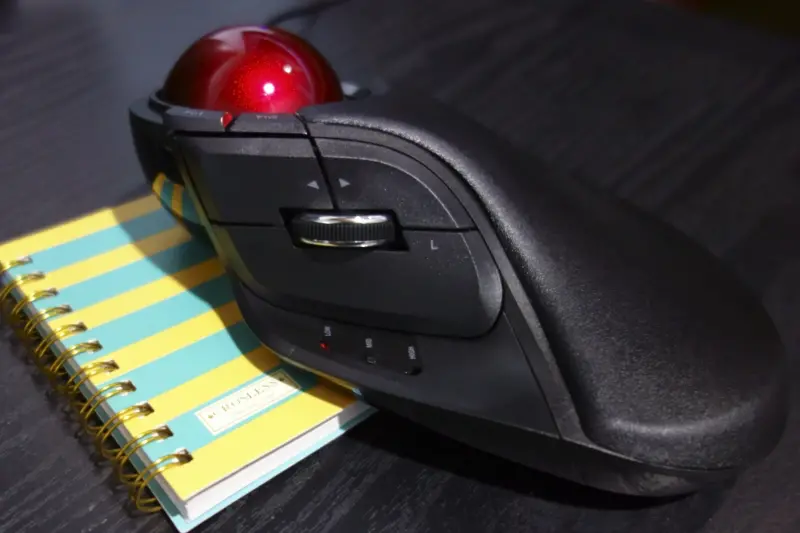
本体を取り出してトラックボールエクスプローラー(左)と並べてみた。エレコムの方(右)が一回り大きい。
大きすぎて持ち余すわけではなく、男性ならちょうど良い程度。
2つが並ぶとわかりやすいが、トラックボールエクスプローラーが左肩上がりで右手で楽に持てるようになっているのに対してエレコムのトラックボールは上面が水平に近い。そして手首側が分厚くなっている。

球も52mmということでトラックボールエクスプローラー(左)より一回り大きい。トラックボールの球は大きくても持て余すことはないので大丈夫。より細かい操作に向くというだけ。(普通なら)
ただ、この製品の球は新品なのに全く転がりが良くない。

球を外した状態のカップ部分はこんな感じ。
逆さにしても球が簡単に抜け落ちないように受け口の部分が少し窄まっているのだが、そのせいか回転には常に抵抗がかかっている感じ。指が受ける感触としては球受けの支持球周辺に酷く脂混じりの汚れが溜まってるときくらい。トラックボールエクスプローラーは昨年支持球を取り替えたばかりということもあり球をガッと転がすと1秒半ほど回転し続けるが、この製品はガッと転がして0.5秒もせずに停まってしまう。2.5mmの大型支持球というののありがたみはゼロ。支持球って回転すると勘違いしやすいけど、実際はまぁ回転なんかしない。支持球の1箇所が回転球と接触することになるわけだが、接触面積は狭ければ狭いほど回転球は抵抗無く動くので、支持球が削れたときを考えると大型支持球って意味あるのかしら?
そしてトラックボールならではのドット単位の制御はその抵抗のせいか細かく動かし難い。そっと1ドット分動かしたいのに、ギチッとした抵抗を感じるから力を入れるとカクッと急に動いて行き過ぎちゃう。←これは大げさな表現だが、大きな力は要らないとはいえそんな感じ。この製品では球を転がすには人差し指単独ではなく中指でサポートした方が良いのかもしれない。
もしかして、窄まっている部分をサンドペーパーかリューターで削ると回転良くなるのかしら?

試しにトラックボールエクスプローラーの球をこの製品に嵌めて見るとブッカブカ。中で球がゴロンゴロン動くけどトラックボールとして使えなくもない。意外にもにも普通に反応する。
スイッチ類はまともな印象。少なくとも安っぽくはない。反応が悪いとかガタついて押す前と押した後で位置が微妙にずれるとかもない。ここはトラックボールエクスプローラーがあまりに安っぽくて雑な造りだったので何でもマシに見えるのかも。

これはトラックボールエクスプローラーをいつも使うときのように持ったところ。自然に手に合うような形状なのでとても楽。

エレコムのトラックボールを持ったところ。
写真では大して違いが無いように見えるけど、パームレストのせいなのかな?手首あたりから球の手前までの上面が柔らかいクッション素材で覆われていて、それ自体は悪くない筈なのだが、手首側+小指側が厚めになっているのは完全に蛇足。不自然に手首を持ち上げられるような感じになるのでパームレストの上に乗ってるのに手が疲れる感じ。
そして小指側がパームレストで持ち上げられる分反対の親指側が下がる感じになってしまうので手を内側にひねるようになる。
これも疲れるように感じるが、トラックボールエクスプローラーに慣れてしまったからかもしれない。慣れればこの疲れというのは感じないのかも。まだ使い始めたばかりなので違和感を受けてるだけかもしれない。

今後も慣れないようならボールの下側から親指の下側辺りにメモ帳くらいの厚みのあるものを挟むと良いかもしれない。
トラックボールエクスプローラーは球受けの部分が赤く光るのだが、それが意外と眩しくてよろしくなかった。この製品は光学式ではあるが、可視光の波長内で光るのではないようなので眩しさは全くない。
ボタンだが、ホイールの下側が「左クリック」で、これは普通。しかしホイールの上側が2分割されていて、「戻る」「進む」になっている。「右クリック」は球の右隣の中指のボタン。これはマウスの操作で慣れている人からしても、トラックボールエクスプローラーで慣れてる人からしても違和感がある。Windows/Macであればボタンのアサイン変更アプリが用意されているようだが、Linuxではエレコムが提供するアプリが無いんだけど、xmodmapやLinux用に既にあるボタン割当て変更アプリでできるのかしら?
さらに薬指の位置にファンクションボタンがあり、球の左隣にもファンクションボタンが2つある。この球の隣の2つがとんでもなく押し難い場所。親指と人差し指の間に6本目の指がある人が開発したんじゃないのかと思う。人差し指をボールから離せということ?どう押せばよいのかわからない。
解像度の切り替えボタンが親指の下側の位置にあって3段階切り替えられるみたい。切り替えるとホイールのところが赤く点滅する。これが結構まぶしい。おそらく、初期値の「中」からあまり変えないんじゃないかしら。細かい動きも大胆な動きもどちらも簡単にこなせるのが人差し指用トラックボールなんだから。
最新型番であるM-HT1URBKはエレコムのウェブサイトに書かれている「標準価格」では税込みで13,424円。もしこの価格でこの品質だったら許せないかな。自分なら一生恨むかも。
今回はアマゾンで古い型番のM-HT1URXBKを税込み3,790円で購入したわけだが、実質7割引で購入してもむしろ不満が多い。
この製品、型番は変わってもハードウエア自体は全く同じだよね?
パッケージに自慢気に書かれている「想像を超えた操球感」というのは残念ながら期待と真逆の「悪い」方に想像を超えていた。
もちろん、トラックボールが初めてなら「こんなものかな」かもしれないし、球の動きが悪いとはいってもさすがにマウスよりは楽に細かく動かせるので「(マウスよりは)操作しやすい」と思うかもしれない。でも、トラックボール愛好者からは評価されないんじゃないかな。
ここまで悪口に近いように書きながら、ガシガシ球を回しまくったら開封直後の酷く回転に抵抗する感じが少しだけ薄れてきた。さらに慣らしを頑張ればもっと回転しやすくなるのかしら?
2019年3月21日追記: (その後、自分で読んでも解りにくかったので追記を書き換えた+写真追加2枚)
「慣らしを頑張る」というのができなかったのでバフることにした。また、抵抗を感じる原因も調べることにした。

この製品はボールを入れるカップ部分の縁が内側に5mm程度の帯で1周している。要するにリングになっている。
トラックボールの球は本来は支持球以外には外部と接触しない筈なので支持球の場所以外はボールとカップの間に隙間がなければおかしい。
そこで、細幅の付箋紙を深さ1cm程度カップと球の隙間に刺してグルリと1周まわしてみる。深く刺すと支持球でひっかかるがそれは問題ない。
今回購入したトラックボールは画像の水色の付箋紙が刺さっている部分で紙がひっかかった。つまりボールとカップがここで接触しているらしい。球がカップに触れてるとかありえないと思うが、製造後に検査とかしないのかしら?。
そこで、リング状になった奥側のエッジ1周と、特にこの接触部分?を重点的に磨いた(削った)。
このボールとカップが接触していると思われる場所はちょうど支持球の1つの近くで、その支持球の出っ張り具合が他の2つよりもだいぶ少ないので、想像するに支持球が正常な深さを超えて深く埋もれていている?それでボールの位置が微妙にズレて穴の奥側のリングのエッジ辺りに触れている?

バフをかけると繊維くずは大量に出るけど粉は殆どでない筈。ボタンの隙間などにゴミが入るといやなので申し訳程度に養生テープを貼る。雑でも大丈夫。穴の奥のセンサー部分にも貼っておくとなお良い。

使うのはリューターとフェルトバフ。これは本当は金属磨き用で樹脂はNG。リューターは速度調整できるやつを最低速度で使う。500円以内で買えるようなペン型の速度固定のやつは速すぎるので摩擦熱で樹脂がドロドロに溶けちゃう。

こんな感じで5mm幅のリング状になっている穴の奥側のエッジのバリがあるように感じる部分を中心にエッジを撫でるように磨く感じ。力は入れず軽く当てる程度で。同じところを擦り続けると摩擦熱で溶けることになる筈なので注意。リング状になった部分より奥、特に支持球辺りから奥の丸く凹んだカップの部分は触らない。

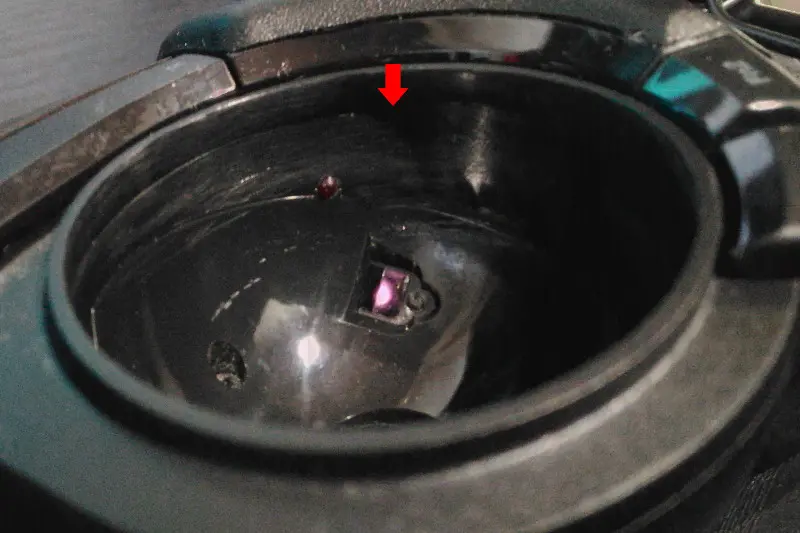
上の写真は削って、毛埃を吹き飛ばして養生テープを剥がしただけの状態。テープの跡とかスリ傷っぽいのも見えているが、未掃除。拭き掃除しちゃうと削った部分があまり判らないかもしれないので。
赤い矢印のあたり、リングの縁を削ってその下のカップとの段差が殆どなくなった。
紙を通すとひっかかっていた部分もスッと通るようになった。
実際に使用すると、動かし始めのギチっとしたひっかかりは無くなり、ヌメっとした抵抗感も2/3程度解消した。それでもまだトラックボールエクスプローラーの支持球部分に汚れが溜まったくらい or 支持球交換前の支持球が削れた状態程度の動き。
ガッと球を回してもやっぱりすぐ停まる。どうしたものか。
今のところ気に入ってはいないけど、球を回そうとしたときの動きはじめのひっかかりがなくなったのですぐに買い換えなければというほどではなくなった。暫く使ってみようと思う。
2019年4月5日追記:
ネットでは何人かが書いていたのを見たが、暫く使うと動きが良くなるというのは本当。エンジンでいえばブレークインをした状態といえば良いかしら?新品時のヌメヌメした引っかかりのようなのが和らいで中指の補助無しでホインタの位置決めがパシッと決まることが多くなってきた。慣れもあるとは思うがカップを削った直後よりもさらにボールの動きが軽くなってきていると思う。でも、完全に軽いわけではないし、「がとらぼ」の中の人が買った個体は絶対にカップを削らないと満足に使えなかったと断言する。
あとは、やはり本体の形状だなぁ。これだけは本体を斜めにしたり手首を置く台を用意するなど工夫したけど、最終的にはやはり「どうしようもない」としかいえない。

